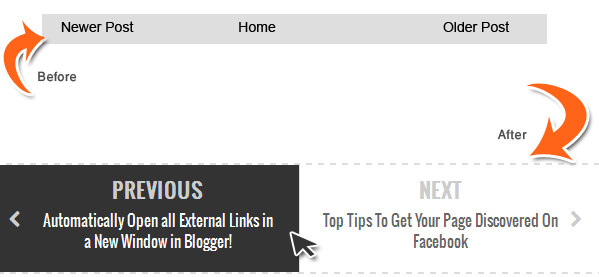
Blogger blog tidak dioptimalkan atau terstruktur secara user friendly. Sama berlaku pada default tema wordpress. Tombol Page Navigation tidak masuk akal bila ditempatkan di bagian bawah kolom komentar. Apa pun yang memberikan kegunaan bagi pembaca harus ditempatkan langsung di depan. Setelah memeriksa statistik analisis kami, saya menemukan bahwa tombol Navigasi Next & Previous ditempatkan tepat di bagian bawah konten lebih baik dibandingkan dengan menempatkan di bawah komentar. Hari ini kita akan belajar cara membuat Page Navigation yang profesional di blogspot.
TAMBAHKAN KE BLOGGER
Pertama kita akan menambahkan kode yang diperlukan dan kemudian kita akan menghapus tombol standar yang ada yang muncul di bawah bagian komentar.
1. Masuk ke Blogger > Template
2. Backup template anda
3. Klik "Edit HTML"
4. Cari kata ]]> </ b: skin> (Tekan Ctrl + F untuk memudahkan pencarian)
.mbt-pager { border-top: 2px dashed #ddd; border-bottom: 2px dashed #ddd; margin-bottom: 10px; overflow:hidden; padding:0px;}
.mbt-pager li.next { float: right; padding:0px; background:none; margin:0px;}
.mbt-pager li.next a { padding-left: 24px; }
.mbt-pager li.previous { margin:0px -2px 0px 0px; float: left; border-right:1px solid #ddd; padding:0px; background:none;
}
.mbt-pager li.previous a { padding-right: 24px; }
.mbt-pager li.next:hover, .mbt-pager li.previous:hover {background:#333333; }
.mbt-pager li { width: 50%; display: inline; float: left; text-align: center; }
.mbt-pager li a { position: relative; min-height: 77px; display: block; padding: 15px 46px 15px; outline:none; text-decoration:none;}
.mbt-pager li i { color: #ccc; font-size: 18px; }
.mbt-pager li a strong { display: block; font-size: 20px; color: #ccc; letter-spacing: 0.5px; font-weight: bold; text-transform: uppercase; font-family:oswald, sans-serif, arial; margin-bottom:10px;}
.mbt-pager li a span { font-size: 15px; color: #666; font-family:oswald,Helvetica, arial; margin:0px;}
.mbt-pager li a:hover span,
.mbt-pager li a:hover i { color: #ffffff; }
.mbt-pager li.previous i { float:left; margin-top:15%; margin-left:5%; }
.mbt-pager li.next i { float: right;
margin-top: 15%;
margin-right: 5%; }
.mbt-pager li.next i, .mbt-pager li.previous i ,
.mbt-pager li.next, .mbt-pager li.previous{
-webkit-transition-property: background color; -webkit-transition-duration: 0.4s; -webkit-transition-timing-function: ease-out;
-moz-transition-property: background color; -moz-transition-duration: 0.4s; -moz-transition-timing-function: ease-out;
-o-transition-property: background color; -o-transition-duration: 0.4s; -o-transition-timing-function: ease-out;
transition-property: background color; transition-duration: 0.4s; transition-timing-function: ease-out; }
.fa-chevron-right {padding-right:0px;}
- Untuk mengubah latar belakang menjadi warna hitam dan warna font menjadi putih, ganti background: # 333333; dan color: # ffffff.
- Buat seperti yang di tandai warna kuning.
5. Sekarang tambahkan font Oswald. Cari <head> dan paste kode berikut tepat di bawahnya.
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js' type='text/javascript'/>
<link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'/>
Catatan : Hapus kode bercetak tebal jika anda telah menambahkan library jquery dalam template.
Dalam template blog standar, kelas yang benar adalah .post h3.post-title dan karena itu saya akan menggunakan yang sama dalam kode jquery di atas.
6. Selanjutnya kita akan menambahkan kode HTML yang akan menempatkan posisi halaman di bagian bawah posting blog. Cari <data:post.body/>
7. Paste kode HTML berikut tepat di bawahnya :
<b:if cond='data:blog.pageType == "item"'>Di sini saya menggunakan sedikit jquery untuk mengambil data dalam tag judul. Karena blogger hanya menyediakan pilihan untuk beralih antara posting berikutnya dan sebelumnya menggunakan URL, oleh karena itu kita membutuhkan jQuery untuk menemukan kelas judul menggunakan tag heading. Kelas judul dan tag post mungkin berbeda untuk setiap template blog.
<b:if cond='data:blog.pageType != "static_page"'>
<ul class='mbt-pager'>
<li class='next'>
<b:if cond='data:newerPageUrl'>
<i class='fa fa-chevron-right'/><a class='newer-link' expr:href='data:newerPageUrl' expr:id='data:widget.instanceId + "_blog-pager-newer-link"' rel='next'/>
<b:else/>
<i class='fa fa-chevron-right'/><a rel='next'><strong>Next</strong> <span>You are viewing Most Recent Post</span></a>
</b:if>
</li>
<li class='previous'>
<b:if cond='data:olderPageUrl'>
<i class='fa fa-chevron-left'/><a class='older-link' expr:href='data:olderPageUrl' expr:id='data:widget.instanceId + "_blog-pager-older-link"' rel='previous'/>
<b:else/>
<i class='fa fa-chevron-left'/><a rel='previous'><strong>Previous</strong> <span>You are viewing Last Post</span></a>
</b:if>
</li>
</ul>
<script type='text/javascript'>
//<![CDATA[
(function($){
var newerLink = $('a.newer-link');
var olderLink = $('a.older-link');
$.get(newerLink.attr('href'), function (data) {
newerLink.html('<strong>Next</strong> <span>'+$(data).find('.post h3.post-title').text()+'</span>');
},"html");
$.get(olderLink.attr('href'), function (data2) {
olderLink.html('<strong>Previous</strong> <span>'+$(data2).find('.post h3.post-title').text()+'</span>');
},"html");
})(jQuery);
//]]>
</script>
</b:if></b:if>
Dalam template blog standar, kelas yang benar adalah .post h3.post-title dan karena itu saya akan menggunakan yang sama dalam kode jquery di atas.
- (Opsi) Teks yang berwarna kuning dan oranye dapat diganti dengan teks sesuai dengan keinginan anda.
MENGHAPUS TOMBOL NEXT & PREV YANG LAMA
1. Cari <b:includable id='NextPrev'>
2. Dan terlihat sedikit mirip seperti kode di bawah ini :
Saya berharap widget baru ini bisa memberikan warna baru pada template blog anda. Desain yang unik dan berbeda dari yang lain. Jika ada yang kurang bisa anda tanyakan di kolom komentar.
Semoga Bermanfaat.
<div class='blog-pager' id='blog-pager'>3. Paste kode di bawah ini ke dalam kode kondisional seperti yang ditunjukkan di bawah ini :
<b:if cond='data:newerPageUrl'>
<span id='blog-pager-newer-link'>
<a class='blog-pager-newer-link' expr:href='data:newerPageUrl' expr:id='data:widget.instanceId + "_blog-pager-newer-link"' expr:title='data:newerPageTitle'><data:newerPageTitle/></a>
</span>
</b:if>
<b:if cond='data:olderPageUrl'>
<span id='blog-pager-older-link'>
<a class='blog-pager-older-link' expr:href='data:olderPageUrl' expr:id='data:widget.instanceId + "_blog-pager-older-link"' expr:title='data:olderPageTitle'><data:olderPageTitle/></a>
</span>
</b:if>
<a class='home-link' expr:href='data:blog.homepageUrl'><data:homeMsg/></a>
<b:if cond='data:mobileLinkUrl'>
<div class='blog-mobile-link'>
<a expr:href='data:mobileLinkUrl'><data:mobileLinkMsg/></a>
</div>
</b:if>
</div>
<div class='clear'/>
<b:if cond='data:blog.pageType != "item"'>4. Simpan Template anda dan selesai.
<b:if cond='data:blog.pageType != "static_page"'>
KODE DI ATAS
</b:if></b:if>
Saya berharap widget baru ini bisa memberikan warna baru pada template blog anda. Desain yang unik dan berbeda dari yang lain. Jika ada yang kurang bisa anda tanyakan di kolom komentar.
Semoga Bermanfaat.









10 comments
tidak muncul mas, artikel selanjudnya, cuma mncul next sama prev.
ReplyIyya ni ngk muncul
Replyiyaa gk muncul, load malah jadi lama
Replyok,berhasil.. sangat berterimakasih mas .. salam sukses aja
Reply#sedikit tambahan aja ni buat kawan blogger.. sayang sekali dengan NEXT PREV keren di atas.. buat yang masih gagal bisa juga dengan menghapus kode yang ke dua pada HTML, dan di ganti dengan script nomer 7 di atas, karena memang wajar semua HTML blog ngga ada yang sama. smoga bisa membantu dah..
chek out aja nih dan liat next prev yang udah ane pasang http://carabloggsaya.blogspot.com/
bila ada yang tidak muncul judul postingannya.. coba cek bagian Post title pake H3 / H1 /H2.. silahkan sesuaikan dengan template anda :)
ReplyBerhasil gan..good.
ReplyBermanfaat sekali.
ReplySaya coba dulu ya Gan siapa tahu bisa berjalan di blog saya
ReplyBaguss dan berfungsi trimss ya admin... semoga sukses dan teruskan karyanya... saya tunggu
Replyberehasil brooo, kalau template nya standar pasti sukses.
ReplyPost a Comment